E4YOUTH
VIRTUAL REALITY MEDIA ASSET LIBRARY
E4 Youth is a non-profit organization that works with local schools in Austin, TX, where colleges and employers identify underrepresented creative youth. We help them cultivate workplace skills and build capacity through after school enrichment projects. E4 Youth cultivates prospective creatives by also resourcing open source assets that provide students a place to use these assets in order to tell stories of the Greater Austin Area.
PROJECT OVERVIEW
TOOLS
-
Adobe XD
-
Trello
-
Adobe Photoshop
-
Adobe Illustrator
-
Slack
MY ROLE
User Experience, Educator
Product Manager
RESULTS
With my guidance, students were able to develop User Interface Design , User Research + Analysis, Wire-framing, Prototyping, Low to High Fidelity
THE PROBLEM
As a creative storyteller, students need to quickly and efficiently gather multiple assets (.jpg, .mp3) from the E4 Youth asset gallery or library. E4 wants to eliminate the use of third-parties Glitch and GitHub, and provide a native asset library for ease of access. An embedded gallery that could hold .jpeg and .mp3 files would remove the middleman and allow students to fetch assets all from the same place.
THE SOLUTION
Develop a native asset library that is easy to use and access. An embedded gallery (back-end) that holds both .jpeg and .mp3 files with a practical design on the front-end.
USER NEEDS & PAIN POINTS
I need to be able to preview assets
Since there are no thumbnails, student aren’t able to preview assets on Glitch without having to play a guessing game. They need the ability to find what they’re looking for without a hassle.
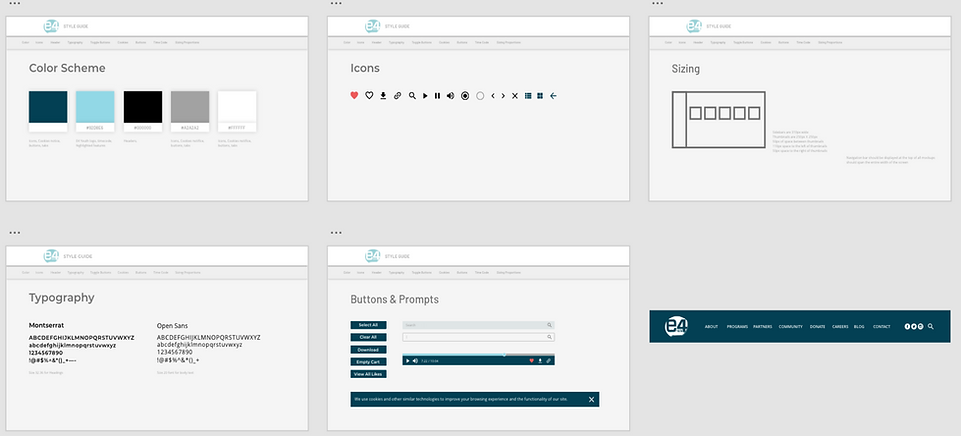
I want a consistent, user friendly interface
Since E4 Youth doesn’t have a relationship with GitHub or Glitch, they’re limited in the way they can customize their interface to suit the E4 brand. Having a centralized system that’s consistent with E4 Youths brand identity would dramatically reduce the time it takes students to gather assets as well as create brand recognizability.
USER NEEDS & PAIN POINTS
I need the option to download liked assets
The most essential thing students need to be able to do is download what they need. Due to the high importance, it needs to be as easy as possible to perform this action. That means having the ability to download in more ways than one.
I want to search, like, and filter assets with ease
To make it even easier to find what student need, there should be a way to quickly and easily filter out irrelevant results. As a future consideration, once there are hundreds of assets to sift through, an efficient filtering system would be imperative.
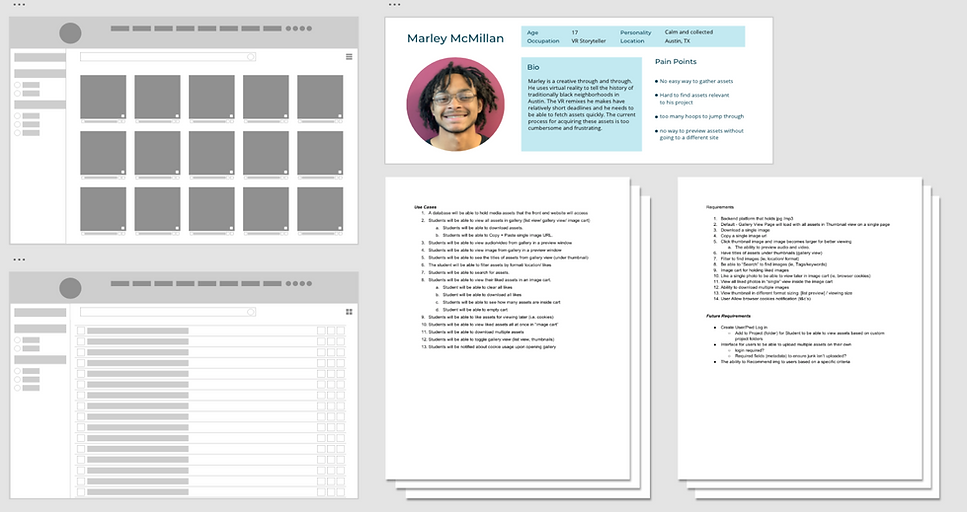
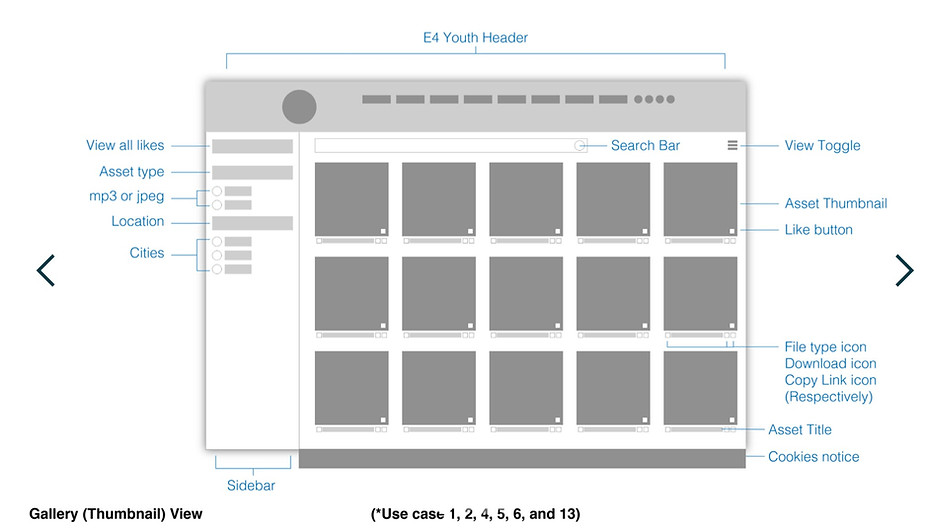
WIREFRAMES, PERSONA, REQUIREMENTS + USE CASES


CREATING A DESIGN THAT FITS
One of the key concerns we had were the UI being consistent with E4 Youth branding since the asset gallery would be native to the E4 site. However, eliminating the use of third parties for our front-end design was vital.



BEFORE
AFTER
FINAL DEMO OF PROJECT
Credit: All work done in this project was done in conjunction with students in E4Youth program.
Daphne's Lesson Learned
"I can see myself being successful."
This is a quote from one of my students. The joy of sharing my wealth of knowledge to students and assisting them in learning UX/UI terms and methods was immeasurable.
"I got the job!"
In addition to the edtech education that I provided to the students; I assisted two college students through the process of securing employment in the field of UX/UI design. Being part of my students journey entering in the tech industry is one I take great pride in.
"Opportunity"
Working with students who come from various backgrounds - some never working directly with a tech industry professional. I believe making myself accessible to students provides them with the opportunity to feel confident in their ability to pursue a career in STEM.



